A comprehensive guide on leveraging the power of React-Flow to create a dynamic survey creation UI.
Surveys have been used for a long time to collect valuable data from different audiences. However, designing and creating surveys is a complex task that usually requires technical skills & important attention to user experience. As a front-end developer, you understand the importance of providing users with an intuitive and enjoyable experience, and React Flow brings some of the smoothest and best-animated UI that you can get out of the box for that purpose. So, in this article, I’ll show you how you can simplify survey creation by using React Flow for an intuitive User Interface.
What is React Flow?
React Flow is a library for building node-based applications. These can be anything from simple static diagrams to data visualizations to complex visual editors. You can implement custom node types and edges and it comes with components like a minimap and viewport controls out of the box.
Why use React Flow for creating surveys?
It looks great. You get an out-of-the-box responsive and animated UI that looks impressive with minimal effort.
It’s easy to use. Its drag-and-drop functionality allows users to easily design and modify the survey layout, resulting in a dynamic and engaging user experience.
If you’re already using React, which the majority of web apps are built with, it integrates really well.
Is React Flow free for commercial use?
It’s free for non-commercial use under the MIT License, and you might be able to access some of the paid features, if you plan to use it for educational purposes or in open-source projects but you would have to contact them for that. Otherwise, for commercial use, there is a paid subscription involved, which adds additional support and benefits.
How does React Flow work?
Alright, let’s see how it works. Below, we’ll explore the key steps to build an interactive User Interface that enables users to design surveys effortlessly, by using React Flow as the interface of choice. So, let’s dive in!
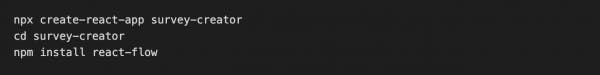
Step 1: Setting Up the Project
To get started, let’s set up a new React project and install the React-Flow library. Open your command line interface and execute the following commands:

Step 2: Creating the Survey Canvas
The first step is to create a canvas where users can design their surveys. We’ll utilize React-Flow’s components to accomplish this task effectively.

Step 3: Adding Survey Elements
Now, let’s empower users to add survey elements such as questions, options, and more. We’ll utilize React-Flow’s actions to handle the addition of these elements.

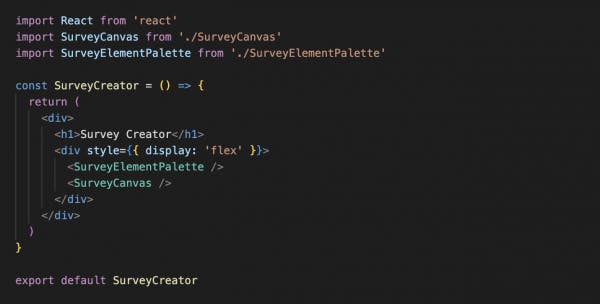
Step 4: Bringing It All Together
Now, let’s combine the survey canvas and element palette components to create a seamless and powerful survey creation UI.

Final thoughts:
In summary, React Flow provides an ideal solution for generating surveys with its interactive UI, customization options, responsiveness, community support, integration with React, rich feature set, and extensibility. With React Flow as the user interface, creating surveys becomes a breeze. It’s super easy and efficient for users to design and launch their surveys without any hassle.
It empowers you to create engaging and user-friendly survey experiences while leveraging the benefits of the React ecosystem.
Article written by Mihai Moldovan, originally published here.
